 |
| Kumpulan CSS Style Widget Label Blog |
Pada Blogger/Blogspot, Label adalah hal yang diharuskan dalam pemberian postingan artikel, ini berguna untuk meningkakan kualitas artikel agar lebih SEO dimesin search engine.Pada arikel kali ini tutorial Keren akan berikan beberapa kumpulan kode CSS untuk style widget label pada blog
Langkah 1: Memasang Widget Label di Blog
Ini merupakan tutorial untuk memasang daftar label dengan bentuk standart.
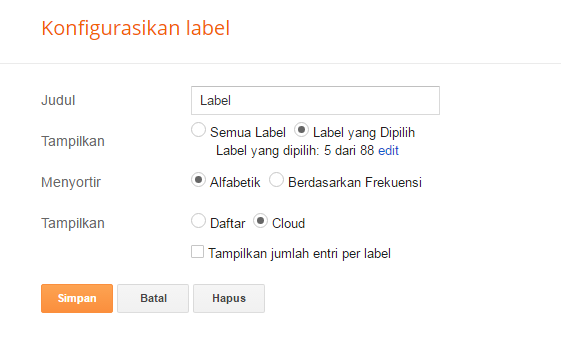
Login ke Dashboard Blog andaPilih menu Tata Letak/Layout--> Tambahkan Gadget--> LabelIsi sesuai keinginan anda
Contoh pengisian:

(Wajib pilih label dengan tampilan Cloud)
Disini, saya hanya menampilkan menampilkan 5 label tertent dari 88 label yang saya milikiSimpan
Ketika anda melakukan cara diatas, anda sudah berhasil menambahkan label kedalam tampilan blog anda, dengan catatan, label tersebut merupakan label standart (terkadang merupakan bawaan template itu sendiri).
Ini merupakan tutorial untuk memasang daftar label dengan bentuk standart.
Login ke Dashboard Blog andaPilih menu Tata Letak/Layout--> Tambahkan Gadget--> LabelIsi sesuai keinginan anda
Contoh pengisian:
(Wajib pilih label dengan tampilan Cloud)
Disini, saya hanya menampilkan menampilkan 5 label tertent dari 88 label yang saya milikiSimpan
Ketika anda melakukan cara diatas, anda sudah berhasil menambahkan label kedalam tampilan blog anda, dengan catatan, label tersebut merupakan label standart (terkadang merupakan bawaan template itu sendiri).
Langkah 2: Memodifikasi Tampilan Label Dengan CSS
Untuk memodifikasi tampilan label tersebut, anda dapat memilih salah satu style dibawah dan silahkan ikuti tutorial untuk memodifikasinya. Berikut adalah beberapa style label yang dapat anda pilih beserta tutorialnya:
Untuk memodifikasi tampilan label tersebut, anda dapat memilih salah satu style dibawah dan silahkan ikuti tutorial untuk memodifikasinya. Berikut adalah beberapa style label yang dapat anda pilih beserta tutorialnya:
Style 1


Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{background:#0dd7b4;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{background:#333333} .label-count{white-space:nowrap;padding-right:3px;margin-left:-3px;background:#333333;color:#fff!important} .label-size{line-height:1.2}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 2

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border-radius:30px;background:#333333} .label-count{white-space:nowrap;border-radius:30px;padding-right:3px;margin-left:-3px;background:#333333;color:#fff!important} .label-size{line-height:1.2}
Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 3

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border:5px dashed #000000;border-bottom-right-radius:30px;border-top-left-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border:5px dashed #FA0830;background:#000000} .label-count{white-space:nowrap;border-bottom-right-radius:30px;border-top-left-radius:30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff!important} .label-size{line-height:1.2}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 4

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border:8px inset #0572F8;background:#0572F8;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{background:#000000} .label-count{white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff!important} .label-size{line-height:1.2}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 5

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{background:#08A2FA;border-radius:30px;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{background:#000000} .label-count{white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff!important} .label-size{line-height:1.2}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 6

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size{ margin:0; padding:0; position:relative; } .label-size a{ float:left; height:24px; line-height:24px; position:relative; font-size:12px; margin-bottom: 9px; margin-left:20px; padding:0 10px 0 12px; background:#0089e0; color:#fff; text-decoration:none; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -webkit-border-top-right-radius:4px; border-top-right-radius:4px; } .label-size a:before{ content:””; float:left; position:absolute; top:0; left:-12px; width:0; height:0; border-color:transparent #0089e0 transparent transparent; border-style:solid; border-width:12px 12px 12px 0; } .label-size a:after{ content:””; position:absolute; top:10px; left:0; float:left; width:4px; height:4px; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; background:#fff; -moz-box-shadow:-1px -1px 2px #004977; -webkit-box-shadow:-1px -1px 2px #004977; box-shadow:-1px -1px 2px #004977; } .label-size a:hover{background:#555;} .label-size a:hover:before{border-color:transparent #555 transparent transparent;}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 7

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.cloud-label-widget-content {text-align: left;} .label-size {background: #5498C9;display: block;float: left;margin: 0 3px 3px 0;color: #fff;font-family: Oswald, Arial, Sans-Serif;font-size: 11px;text-transform: uppercase;} .label-size:nth-child(1) {background: #F53477;} .label-size:nth-child(2) {background: #89C237;} .label-size:nth-child(3) {background: #44CCF2;} .label-size:nth-child(4) {background: #01ACE2;} .label-size:nth-child(5) {background: #94368E;} .label-size:nth-child(6) {background: #A51A5D;} .label-size:nth-child(7) {background: #555;} .label-size:nth-child(8) {background: #f2a261;} .label-size:nth-child(9) {background: #00ff80;} .label-size:nth-child(10) {background: #b8870b;} .label-size:nth-child(11) {background: #99cc33;} .label-size:nth-child(12) {background: #ffff00;} .label-size:nth-child(13) {background: #40dece;} .label-size:nth-child(14) {background: #ff6347;} .label-size:nth-child(15) {background: #f0e68d;} .label-size:nth-child(16) {background: #7fffd2;} .label-size:nth-child(17) {background: #7a68ed;} .label-size:nth-child(18) {background: #ff1491;} .label-size:nth-child(19) {background: #698c23;} .label-size:nth-child(20) {background: #00ff00;} .label-size a, .label-size span { display: inline-block; color: #fff !important; padding: 4px 10px; font-weight: bold; } .label-size:hover { background: #222; } .label-count { white-space: nowrap; padding-right: 3px; margin-left: -3px; background: #333; color: #fff ; } .label-size:hover .label-count, .label-size:focus+.label-count { background-color: #ff6bb5; }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 8

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
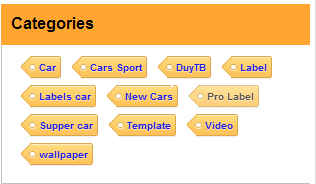
Kode:.label-size { float: left; margin: 0 0 7px 20px; position: relative; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 0.75em; font-weight: bold; text-decoration: none; color: #996633; text-shadow: 0px 1px 0px rgba(255,255,255,.4); padding: 0.417em 0.417em 0.417em 0.917em; border-top: 1px solid #d99d38; border-right: 1px solid #d99d38; border-bottom: 1px solid #d99d38; -webkit-border-radius: 0 0.25em 0.25em 0; -moz-border-radius: 0 0.25em 0.25em 0; border-radius: 0 0.25em 0.25em 0; background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47'); -webkit-box-shadow: inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1); -moz-box-shadow: inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1); box-shadow: inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1); z-index: 1; } .label-size:before { content: ''; width: 1.30em; height: 1.39em; background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47'); position: absolute; left: -0.69em; top: .2em; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); border-left: 1px solid #d99d38; border-bottom: 1px solid #d99d38; -webkit-border-radius: 0 0 0 0.25em; -moz-border-radius: 0 0 0 0.25em; border-radius: 0 0 0 0.25em; z-index: 1; } .label-size:after { content: ''; width: 0.5em; height: 0.5em; background: #fff; -webkit-border-radius: 4.167em; -moz-border-radius: 4.167em; border-radius: 4.167em; border: 1px solid #d99d38; -webkit-box-shadow: 0 1px 0 #faeaba; -moz-box-shadow: 0 1px 0 #faeaba; box-shadow: 0 1px 0 #faeaba; position: absolute; top: 0.667em; left: -0.083em; z-index: 9999; } #Label1 { height: 210px; } .label-size:hover { background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c'); border-color: #e1b160; } .label-size:hover:before { background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108)); background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c'); border-color: #e1b160;Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 9

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 10

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; display:inline-block;float:none;font-family:"Trebuchet MS","Arial","Helvetica",sans-serif;font-style:normal;font-weight:bold;text-decoration:none;background-color:#1BA1E2;color:#fff !important;-webkit-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-moz-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-o-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-webkit-box-shadow:0 0 1px #999999;-moz-box-shadow:0 0 1px #999999;-o-box-shadow:0 0 1px #999999;box-shadow:0 0 1px #999999;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);-webkit-transition:-webkit-transform 0.1s ease-in;-moz-transition:-moz-transform 0.1s ease-in;-o-transition:-o-transform 0.1s ease-in;transition:transform 0.1s ease-in; } .label-size:hover { color:#fff;background-color:#0c92da;-webkit-box-shadow:0 0 20px rgb(0,0,50);-moz-box-shadow:0 0 20px rgb(0,0,50);-o-box-shadow:0 0 20px rgb(0,0,50);box-shadow:0 0 10px rgb(0,0,50);-webkit-transform:rotate(3deg) scale(1.2);-moz-transform:rotate(3deg) scale(1.2);-o-transform:rotate(3deg) scale(1.2);transform:rotate(3deg) scale(1.2); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { display:inline-block;float:none;margin:2px 1px;padding:6px 3px;font-family:"Trebuchet MS","Arial","Helvetica",sans-serif;font-style:normal;font-weight:bold;text-decoration:none;background-color:#252c44;color:#fff !important;-webkit-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-moz-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-o-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-webkit-box-shadow:0 0 1px #999999;-moz-box-shadow:0 0 1px #999999;-o-box-shadow:0 0 1px #999999;box-shadow:0 0 1px #999999;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);-webkit-transition:-webkit-transform 0.1s ease-in;-moz-transition:-moz-transform 0.1s ease-in;-o-transition:-o-transform 0.1s ease-in;transition:transform 0.1s ease-in;background-color:#252c44;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);background-color:#252c44;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);background-color:#252c44;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg); } .label-size a:hover { color:#fff;background-color:#0c92da;-webkit-box-shadow:0 0 20px rgb(0,0,50);-moz-box-shadow:0 0 20px rgb(0,0,50);-o-box-shadow:0 0 20px rgb(0,0,50);box-shadow:0 0 10px rgb(0,0,50);-webkit-transform:rotate(3deg) scale(1.2);-moz-transform:rotate(3deg) scale(1.2);-o-transform:rotate(3deg) scale(1.2);transform:rotate(3deg) scale(1.2);-webkit-transform:rotate(-3deg) scale(1.2);-moz-transform:rotate(-3deg) scale(1.2);-o-transform:rotate(-3deg) scale(1.2);background-color:#0c92da;transform:rotate(-3deg) scale(1.2);-webkit-transform:rotate(3deg) scale(1.2);-moz-transform:rotate(3deg) scale(1.2);transform:rotate(3deg) scale(1.2);background-color:#0c92da;-webkit-transform:rotate(2deg) scale(1.2);-moz-transform:rotate(2deg) scale(1.2);background-color:#0c92da;-o-transform:rotate(2deg) scale(1.2);transform:rotate(2deg) scale(1.2); }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 11

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size a { text-transform: uppercase; float: left; text-decoration: none; margin: 2px 3px 6px 0; padding: 3px; border: solid 1px #999; border-radius: 3px; font-size: 12px; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -webkit-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; -webkit-transform: rotate(10deg) scale(1) skew(5deg) translate(0px); -moz-transform: rotate(10deg) scale(1) skew(5deg) translate(0px); -ms-transform: rotate(10deg) scale(1) skew(5deg) translate(0px); -o-transform: rotate(10deg) scale(1) skew(5deg) translate(0px); } .label-size a:hover { border: 1px solid black; -webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); -moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); -ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); -o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 12

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size a { font-size: 14px!important; padding: 1px 6px; border-top: 1px solid #CACACA; border-left: 4px solid #00A8FF; margin-bottom: 5px; float: left; margin-right: 5px; background: #F5F5F5; border-right: 1px solid #CACACA; border-bottom: 1px solid #CACACA; } .label-size a:hover { border-left: 2px solid #222222; border-right: 3px solid #222222; background: #fff; }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 13

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size a { text-transform: uppercase; float: left; text-decoration: none; margin: 2px 3px 6px 0; padding: 3px; border: solid 1px #999; border-radius: 3px; font-size: 12px; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -webkit-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; -webkit-transform:rotate(0deg) scale(1) skew(-15deg) translate(0px); -moz-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px); -ms-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px); -o-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px); } .label-size a:hover { border: 1px solid black; -webkit-transform: rotate(0deg) scale(1) skew(15deg) translate(0px); -moz-transform: rotate(0deg) scale(1) skew(15deg) translate(0px); -ms-transform: rotate(0deg) scale(1) skew(15deg) translate(0px); -o-transform: rotate(0deg) scale(1) skew(15deg) translate(0px); }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 14

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size a { color: #999; text-transform: uppercase; float: left; text-decoration: none; margin: 0 3px 6px 0; padding: 3px; border: solid 1px #999; border-radius: 3px; font-size: 12px; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -webkit-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } .label-size a:hover { color: white; border: 1px solid white; -webkit-transform: rotate(360deg) scale(1) skew(1deg) translate(0px); -moz-transform: rotate(360deg) scale(1) skew(1deg) translate(0px); -ms-transform: rotate(360deg) scale(1) skew(1deg) translate(0px); -o-transform: rotate(360deg) scale(1) skew(1deg) translate(0px); }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 15

Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size a { text-transform: uppercase; float: left; text-decoration: none; margin: 2px 3px 6px 0; padding: 3px; border: solid 1px #999; border-radius: 3px; font-size: 12px; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -webkit-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } .label-size a:hover { border: 1px solid black; -webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); -moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); -ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); -o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px); }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 16
Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size{ display: inline-block; padding: 0px 10px; height: 29px; line-height:29px; border-radius: 5px; font-weight:bold; font-size:12px; text-decoration:none;} .label-size{ border: 1px solid #769e42; box-shadow: inset 0 1px 0 #c5e59c ; background-color: #9ed35a; text-shadow: 0px 1px 1px #6ea23b; color: #fff; background-image: linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -o-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -moz-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -webkit-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -ms-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%); } .label-size:hover{ background-color: #b7fa66; background-image: linear-gradient(top, #b7fa66 0%, #7ec940 100%); background-image: -o-linear-gradient(top, #b7fa66 0%, #7ec940 100%); background-image: -moz-linear-gradient(top, #b7fa66 0%, #7ec940 100%); background-image: -webkit-linear-gradient(top, #b7fa66 0%, #7ec940 100%); background-image: -ms-linear-gradient(top, #b7fa66 0%, #7ec940 100%); } .label-size:active{ background-image: linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -o-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -moz-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -webkit-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -ms-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%); } .label-size{ display:inline-block; border-radius: 5px 0 0 5px; border-right-width:0; position:relative; z-index:5; margin-right: 20px; margin-bottom: 10px; } .label-size:after{ content: " "; width: 22px; height: 22px; line-height: 18px; font-size:25px; border-top: 1px solid #769e42; border-right: 1px solid #769e42; box-shadow: inset 0 1px 0 #c5e59c ; background-color: #9ed35a; text-shadow: 0px 1px 1px #7eac46; border-radius: 3px 7px 3px 0; color: #fff; background-image: linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -o-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -moz-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -webkit-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -ms-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); position:absolute; top: 3px; right: -12px; z-index:-3; -webkit-transform: rotate(45deg); /* Saf3.1+, Chrome */ -moz-transform: rotate(45deg); /* FF3.5+ */ -ms-transform: rotate(45deg); /* IE9 */ -o-transform: rotate(45deg); /* Opera 10.5 */ transform: rotate(45deg); filter: progid:DXImageTransform.Microsoft.Matrix(/* IE6–IE9 */ M11=0.7071067811865476, M12=-0.7071067811865475, M21=0.7071067811865475, M22=0.7071067811865476, sizingMethod='auto expand'); zoom: 1; } .label-size:hover:after{ background-color: #b7fa66; background-image: linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%); background-image: -o-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%); background-image: -moz-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%); background-image: -webkit-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%); background-image: -ms-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%); } .label-size:active:after{ background-image: linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -o-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -moz-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -webkit-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); background-image: -ms-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%); } .label-size:before{ content: " "; height:5px; width:5px; display:block; position:absolute; right:-3px; top:11px; background-color: #fcfdf5; border: 1px solid #83ab52; border-radius:5px; box-shadow: 0 1px 0 #b2ddd83; } .label-size span{ padding:2px 5px; border: 1px solid #9e5c26; border-radius: 5px; box-shadow: inset 0 1px 0 #f5bf8c; background-color: #ed943f; text-shadow: 0px 1px 1px #000; margin-left: 10px; background-image: linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%); background-image: -o-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%); background-image: -moz-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%); background-image: -webkit-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%); background-image: -ms-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%); } #Label1 {height:210px !important;}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 17
Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size { display:inline-block; margin: 0 4px 4px 0; padding:7px; font:13px verdana; float:left; background: #FF0000; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); } .label-size:before { pointer-events: none; position: absolute; content: ''; height: 0; width: 0; bottom: 0; left: 0; background: linear-gradient(45deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%); box-shadow: 1px -1px 1px rgba(0, 0, 0, 0.4); -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: width, height; transition-property: width, height; } .label-size:hover:before, .label-size:focus:before, .label-size:active:before { width: 16px; height: 16px; } .label-size a {color: #fff; text-decoration:none;}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 18
Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size { display:inline-block; margin: 0 4px 4px 0; padding:7px; font:13px verdana; float:left; background: #FF0000; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); } .label-size:before { pointer-events: none; position: absolute; content: ''; height: 0; width: 0; top: 0; right: 0; background: linear-gradient(225deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%); box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.4); -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: width, height; transition-property: width, height; } .label-size:hover:before, .label-size:focus:before, .label-size:active:before { width: 16px; height: 16px; } .label-size a {color: #fff; text-decoration:none;}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 19
Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size { display:inline-block; margin: 0 4px 4px 0; padding:7px; font:13px verdana; float:left; background: #FF0000; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); } .label-size:before { pointer-events: none; position: absolute; content: ''; height: 0; width: 0; bottom: 0; right: 0; background: linear-gradient(315deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%); box-shadow: -1px -1px 1px rgba(0, 0, 0, 0.4); -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: width, height; transition-property: width, height; } .label-size:hover:before, .label-size:focus:before, .label-size:active:before { width: 16px; height: 16px; } .label-size a {color: #fff; text-decoration:none;}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 20
Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.label-size { display:inline-block; margin: 0 4px 4px 0; padding:7px; font:13px verdana; float:left; background: #FF0000; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); } .label-size:before { pointer-events: none; position: absolute; content: ''; height: 0; width: 0; bottom: 0; left: 0; background: linear-gradient(45deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%); box-shadow: 1px -1px 1px rgba(0, 0, 0, 0.4); -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: width, height; transition-property: width, height; } .label-size:hover:before, .label-size:focus:before, .label-size:active:before { width: 16px; height: 16px; } .label-size a {color: #fff; text-decoration:none;}Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Style 21
Cara Pemasangan:
Masuk ke Dashboard Blog AndaPilih menu Template-->Sesuaikan--> Tingkat Lanjut--> Tambahkan CSS
Tempatkan Script berikut ini di kolom yang telah disediakan
Kode:.cloud-label-widget-content {text-align: left;} .label-size {background: #83B4D8;display: block;float: left;margin: 0 3px 3px 0;color: #fff;font-family: Oswald, Arial, Sans-Serif;font-size: 11px;text-transform: uppercase;} .label-size:nth-child(1) {background: #F86D9E;} .label-size:nth-child(2) {background: #37C371;} .label-size:nth-child(3) {background: #10BBEA;} .label-size:nth-child(4) {background: #25CBFE;} .label-size:nth-child(5) {background: #963690;} .label-size:nth-child(6) {background: #A3195C;} .label-size:nth-child(7) {background: #545454;} .label-size:nth-child(8) {background: #F2A15F;} .label-size:nth-child(9) {background: #00FF80;} .label-size:nth-child(10) {background: #B7860B;} .label-size:nth-child(11) {background: #99CC33;} .label-size:nth-child(12) {background: #FFFF3D;} .label-size:nth-child(13) {background: #3FDECF;} .label-size:nth-child(14) {background: #FF2F0A;} .label-size:nth-child(15) {background: #E9DB58;} .label-size:nth-child(16) {background: #42FFBD;} .label-size:nth-child(17) {background: #6899ED;} .label-size:nth-child(18) {background: #FF52AE;} .label-size:nth-child(19) {background: #8DBC2F;} .label-size:nth-child(20) {background: #80FF00;} .label-size a, .label-size span { display: inline-block; color: #fff !important; padding: 4px 10px; font-weight: bold; } .label-size:hover { background: #222; } .label-count { white-space: nowrap; padding-right: 3px; margin-left: -3px; background: #333; color: #fff ; } .label-size:hover .label-count, .label-size:focus+.label-count { background-color: #FF6BFF; }Di pojok kanan atas, pilihTerapkan ke TemplateClick to expand...
Sekian saja itulah Kumpulan Kode CSS Untuk Style Widget Label Blog Tutorial Keren rasa semua CSS diatas sudah cukup untuk dicoba pada blog Anda.Terimakasih.